INTRODUCING LIVE VIDEO SHOPPING
Traditional online shopping often lacks the engagement and emotional connection that in-store experiences provide.
Customers can feel uncertain about their purchases, leading to higher drop offs and lower customer satisfaction. Live Commerce addresses this problem by bringing the in-store experience to the digital realm, allowing customers to see products in action, ask questions in real-time, get super-high discounts, and receive personalized recommendations, resulting in more engagement, informed decisions and increased trust in the shopping process.
India’s ecommerce live streaming is expected to be ~3Bn USD industry by 2025.
MY ROLE
STATUS
STAKEHOLDER COLLABORATION
Product Manager, Business, Developers, Visual Designer
INITIAL PRODUCT
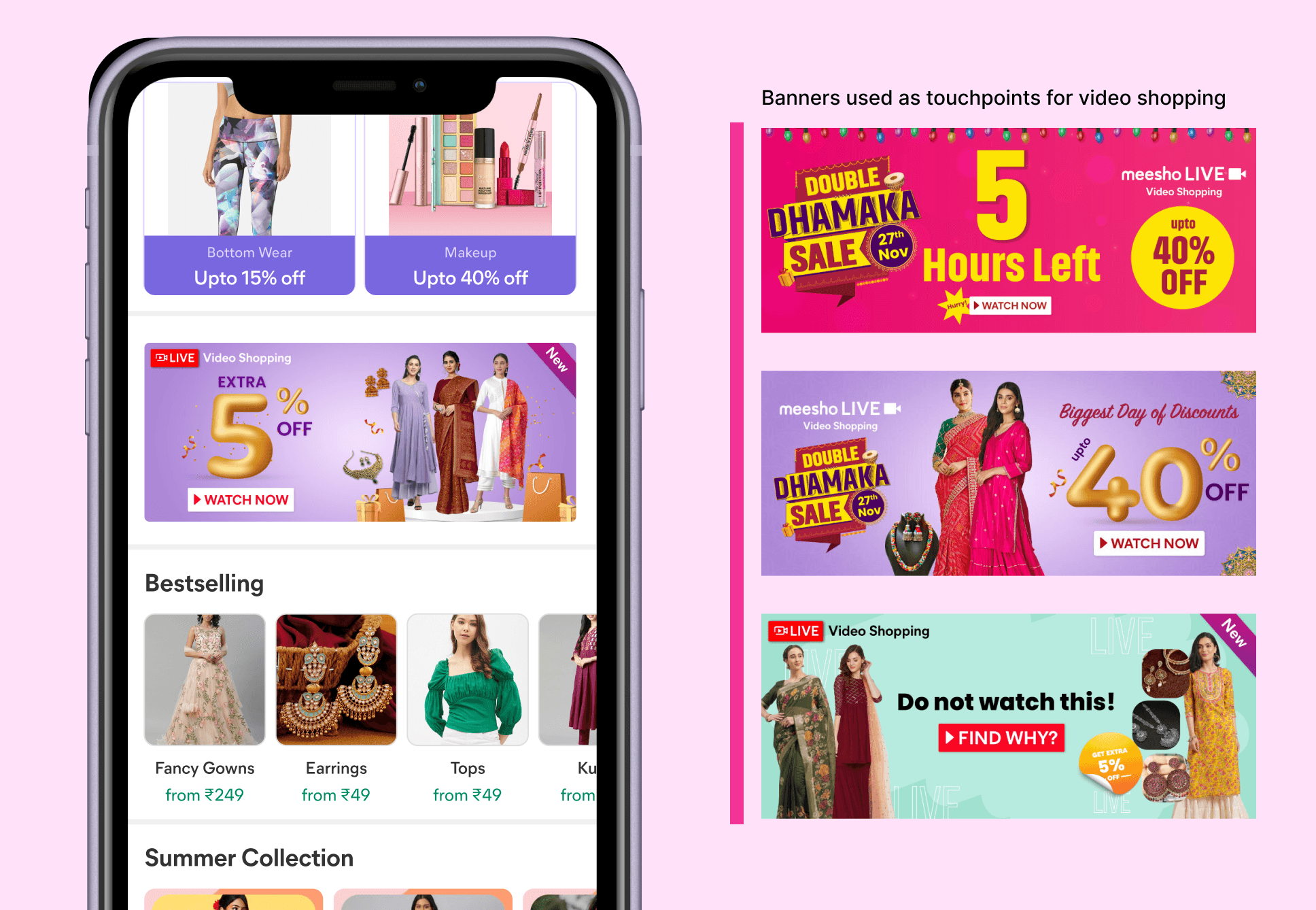
On Meesho's mobile app, we were providing static banners as an entry point to Live video shopping. Consider a shopping platform, it already included banners of sale events, feature and category launch banners. But based on learnings,things that worked well for Live shopping were :
Minimalist design (focusing on communicating only one message) gives best CTRs
Priority order of interest generating factors - discount > FOMO (time/ surprise) > PID > Live Video
Product is very important in channelising the intent, sets some sort of expectations in user's mind. Top selling products of platform give better CTRs
Creatives need to be refreshed regularly (PID/ design/ content), otherwise CTRs drop by 15-20% on 3rd day. (Freshness is important)
IN COLLABORATION WITH STAKEHOLDERS
Since the experiment was up and running, I collaborated with stakeholders to get an understanding on the data and insights gathered from user research.
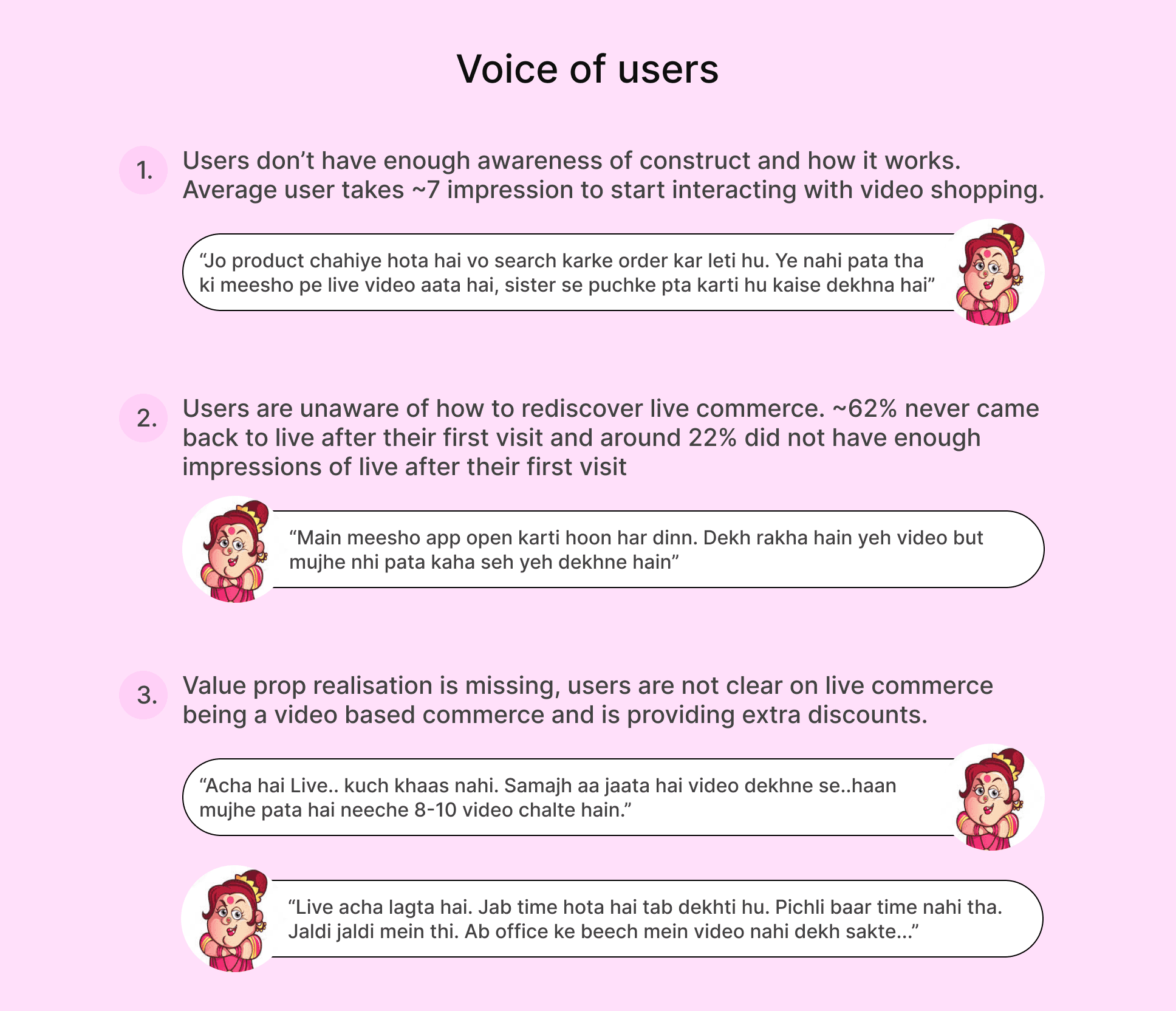
Broadly, Through multiple LODs we found that users weren’t aware of Live Commerce (LC). Core hypothesis was that we had been using the same style of widgets as any other homepage widget which led to blindness and a poor recall for LC.
Further, ~80% users that clicked on the LC widget, would drop off within 10 sec from the Live Video because of video format rejection.
DEFINING APPROACH FOR CHALLENGES
Lack of awareness
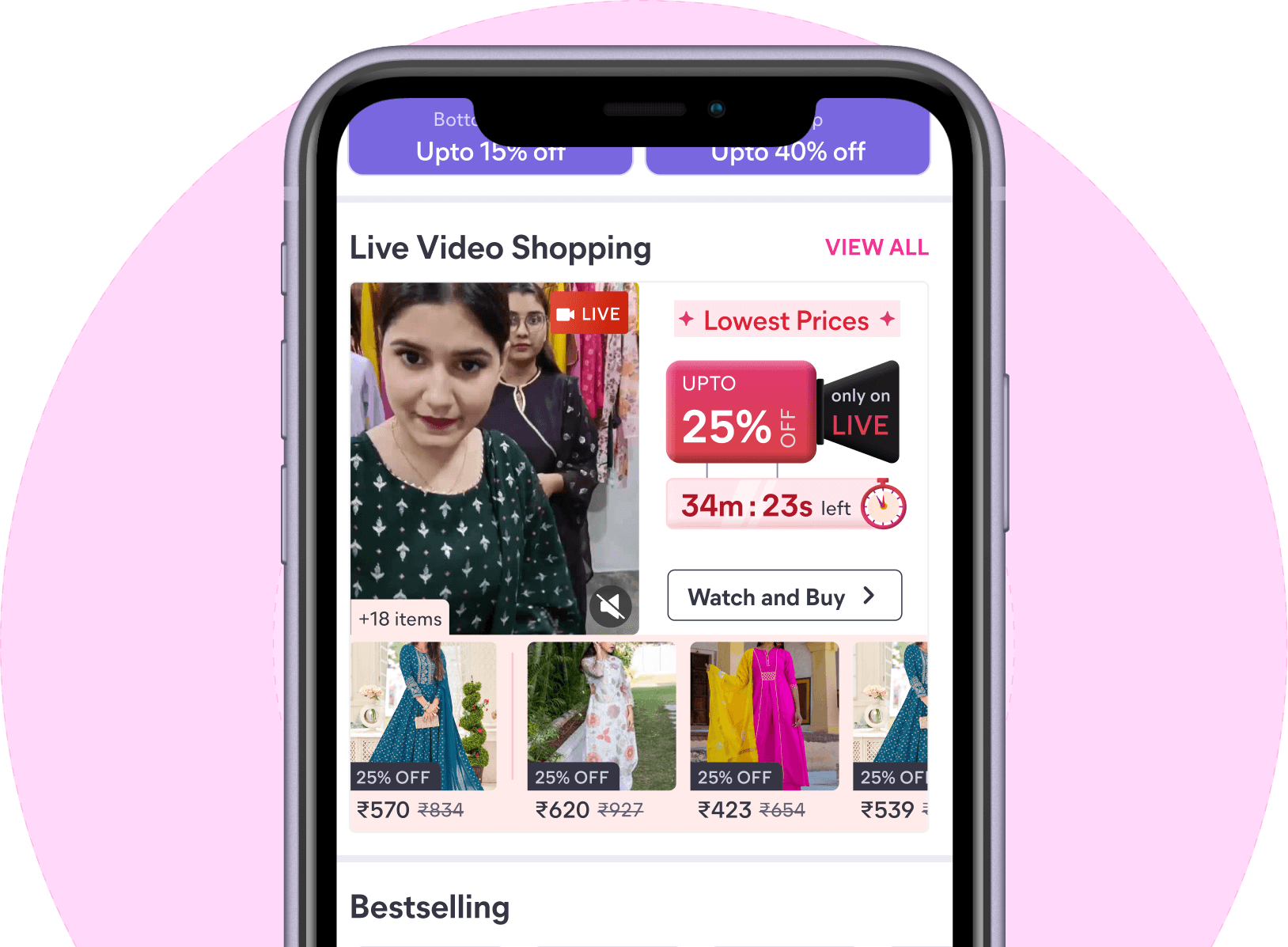
Create a distinct noticeable real estate for Live video shopping with autoplay to drive format comprehension
Introduce relevant touchpoint beyond the real estate to nudge users during the organic shopping journey
Lack of interest
Highlighting deals as a value prop and Live shopping as one-stop destination for best discounts,
Showing product first discovery for variety perception
FOMO generation through point-in time discounts available with surprise deals
Poor recall value
Representing Live video shopping as a widget with autoplayed video to improve the format comprehension along with diverse products
Adding the feature on Home page (Pre FY feed) and catalog listing page
COMPETITOR ANALYSIS
While the research findings allowed me to narrow down the problem, I needed some inspiration before I started wireframing.
I took a look at some of our competitors like Myntra, Nykaa, Amazon and South-East Asian apps including Taobao to understand how they represent Live video shopping as construct and present core value props.
I also took inspiration from instagram and facebook where sellers create marketplace and sell items and how users interact in the entire funnel.
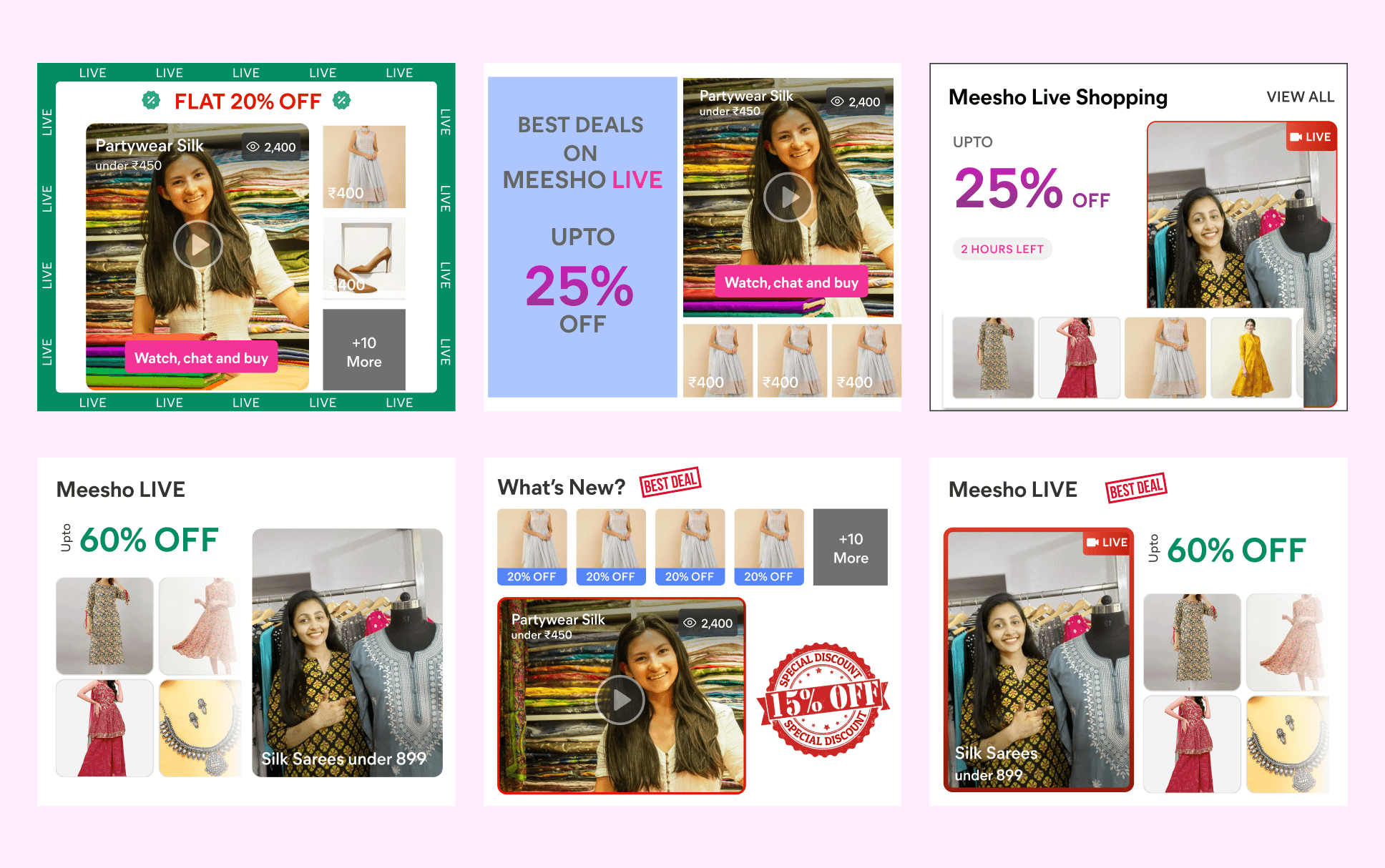
DESIGN EXPLORATIONS
While exploring the solve, we considered the learnings and inspirations based on the user base we cater to (Tier 3+ city audiences). Major goal was to bring out the construct without much hassle for users to comprehend rather they feel excited about it.
USABILITY TESTING
After creating iterations and discussing with stakeholders, I concluded on 2 iterations that further conducted a Usability Testing with 11 users from different cohorts including LC visited, acquired, not visited to understand the seller’s interaction and comprehension of the content.
Overall Insights
Autoplay of video helps draw user’s attention towards the widget. They also realize some one would be showcasing the products
All users understood that they could view multiple products on live through this widget - multiple products stacked in the background also help drive that perception
Few users wanted to listen to what was being said in the video, but didn’t have a way to turn on the volume. Adding mute/unmute button acts more as hygiene where users said they could play the sound and preview the live
Most users understood that the products in the list below would be shown in the video because of similarity in the look. In order to drive that correlation better, we pinned the current product in the list below
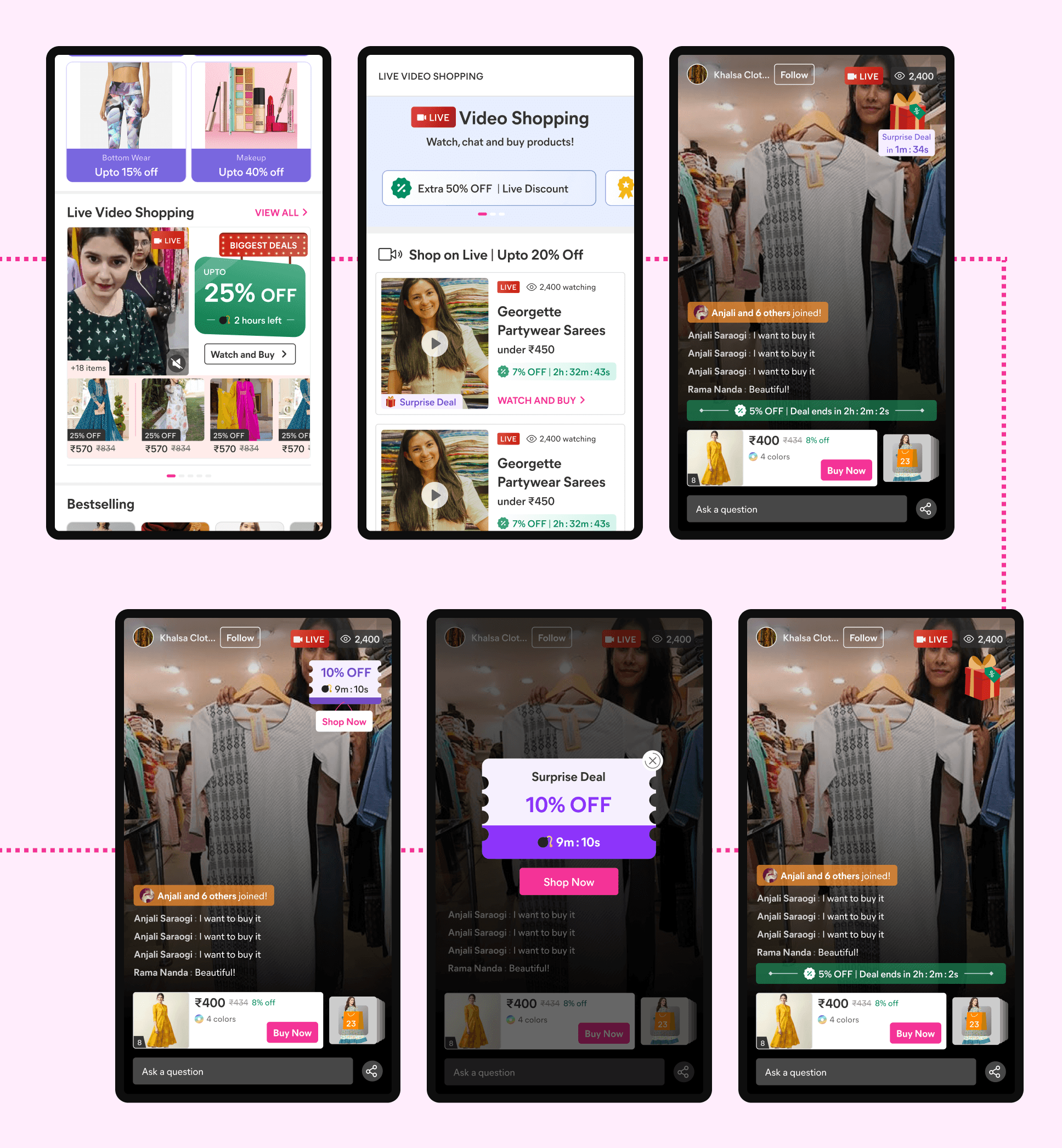
ITS MORE THAN A WIDGET
Live video shopping consists of video from sellers across country selling variety of products, top selling being Sarees and Kurti. Post clicking on widget user enters into the journey of video shopping where they can choose a particular stream out of all the live streams ( generally 15-20 at a time) and purchase a product.
Constructs like PIT (Point-in-time) discount have helped further improve metrics. I worked both consumer and seller app of this construct
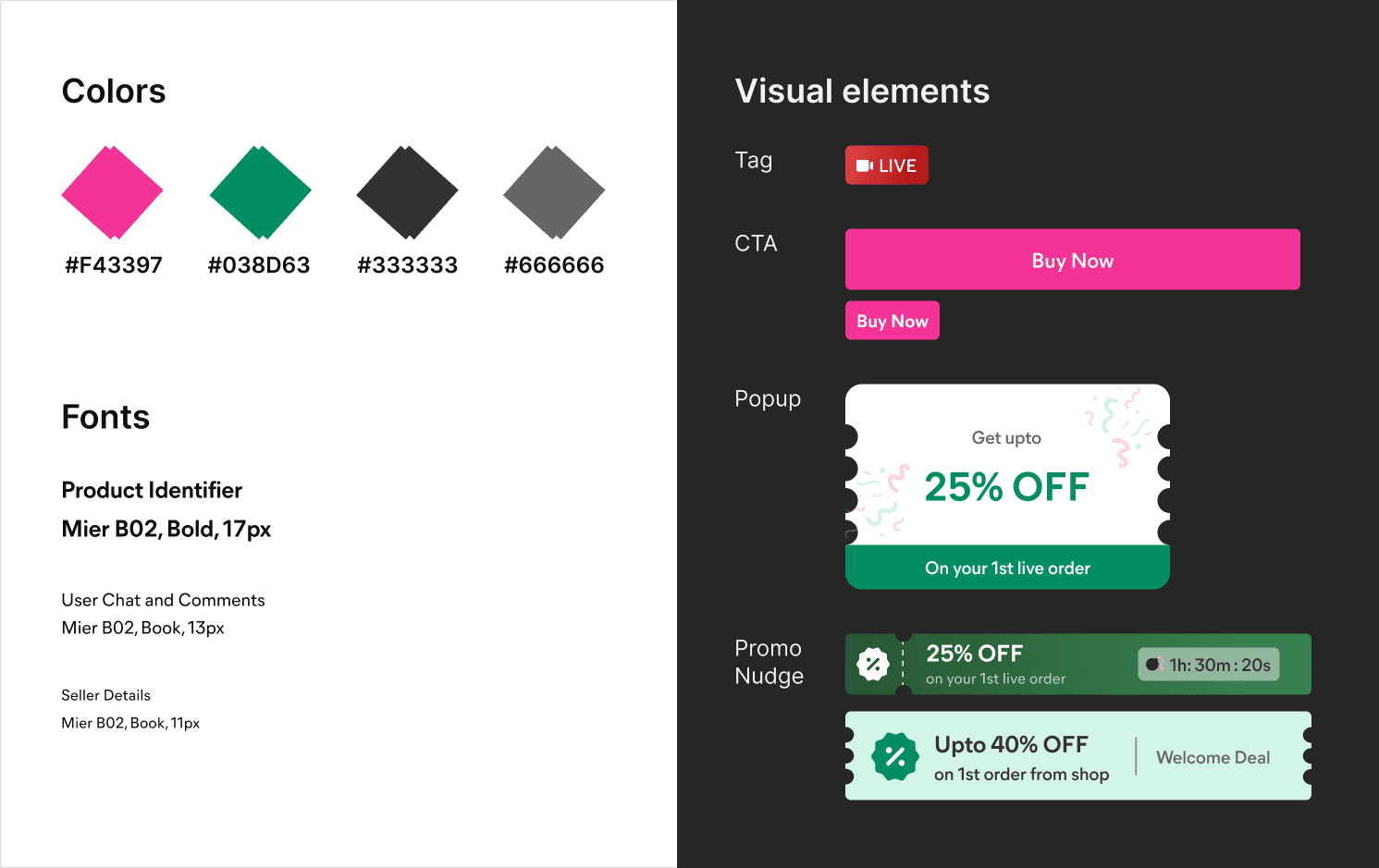
UI DESIGN

FINAL OUTCOME
RESULTS
Impact on PMF metric
From Metrics POV, Primary PMF metrics
1st order activation (OA) rate : 33% uplift
View Activation (VA) rate : 71% uplift
Secondary metrics
Viewership : 43% uplift
LC Orders per Viewers (O/Vi) : 9% uplift
Overall
“Show and don’t tell” approach : Being able to autoplay live video on homepage has helped a lot, the users are watching video on the homepage. Watching video upfront sets right expectation for user in terms of format and content.
“Product Strip” : Decision to incorporate Product Strip helped attract 40% extra traffic from FTUX widget